Cross-collaborative agile UX/UI Design
Responsive Web Re-Design
Laché Movement Collective is one of my favorite gyms in town, so this responsive web re-design project was a labor of love. Resolving usability issues, refining digital product design, and aligning Laché Movement Co.’s business goals with their users’ goals support increased revenue.

Overview
My Role
- UX Researcher
- UX/UI Designer
- UX Copy Writer
- Brand Strategist
Team
- Head of Finance: Alissa Winzeler Cotton
- Studio Manager: Brittney Montalvo
- Initial Web Designer / SEO Professional: Dmitri Gonzalez
- Marketing Manager: Cali Thompson
- Stake Holders: Brent Cotton, Sonnie Boyson
Timeline
- March 2023 – May 2023
- Total Time: ~120 Hours
- Overall: 6 Weeks
- Discovery & Research: 3 Weeks
- Design & Testing: 3 Weeks
Impactful Changes for Local Business
16%
Total revenue increase since launching the re-designed mobile-friendly website
8%
Boost in product awareness from adherence to W3CAG visual accessibility standards
≥15-20%
Increase in usability for neurodivergent clients via cognitively accessible UX such as information architecture
100%
Success rate of usability testers navigating the user flow for private events
5
Distinct user flows embedded within a unified customer journey
13
Usability issues discovered via heuristic evaluation and resolved in re-design
Business Goals
Business trends and goals articulated by the head of finance are important to consider.
- Classes drive the most revenue (drop-ins, class packages, and memberships) and should thus be the primary CTA.
- Private parties, events, and workshops increase revenue streams that can help to push profits “over the top” so they need clear user flows.
- Visual content should promote aerials and poles because these are the “strongest money makers” but showcase all offerings.
- There’s a demand for youth programs but it’s hard to find people to teach kids.
User Goals
There are a handful of different users because there are a handful of different ways to play. Here are some of their desires and motivations:
- Most users are looking for fitness classes that are more playful and nurturing to the inner child than cardio or weight lifting.
- Often users are training to feel sore “in the best of ways.”
- Many admire cool tricks and want to build skills.
- Community and relationship building is a motivator that typically prompts students’ growth with a coach.
- Performance opportunities like showcases motivate some users.
- Some want to rent space for private parties or public workshops.
Problem
Laché is delightfully extra.
- The paradox of choice contributes to customer conversion drop-off points, but the variety of movement disciplines prevents burnout and sets Laché apart,
- Having multiple ways to participate in several kinds of services requires better user flow differentiation
These issues came up in and audit through a mini heuristic evaluation.
- Poor error prevention and recovery
- Inaccessible UI design
- Inconsistent CTA buttons
- Disorganized IA and broken links

Solution
Resolving existing usability issues flagged in the mini heuristic evaluation was key to this responsive web re-design project.
Deliver personas and user flows to marketing manager.
- Help users imagine fun fitness experiences that await them throughout each practical step of the user flow so they can close the sale!
- Narrowing down the niche of the user to serve each task flow with content that provides continuity for the target audience.
- Customer conversion and engagement is more easily accessible when info can be shared by staff and the community.
Responsive Web Re-Design Process
Double Diamond Framework
I gather research through discovery and exploration to identify and define user problems. Then, I develop prototypes that undergo further testing to ensure the solution supports the user experience. Design thinking was also influenced by the cross-team collaboration of agile UX workflow. Check out the website!
UX Research
Firsthand UX Difficulties
Before beginning this project, I failed to register for an acro yoga dance lift workshop due to a lack of password recovery. Seeing a customer drop-off point prevent a sale, I brought it to the attention of an acro yoga partner who co-owns Laché. He helped me sign up, and I offered to address usability issues with responsive web re-design- a win/win!
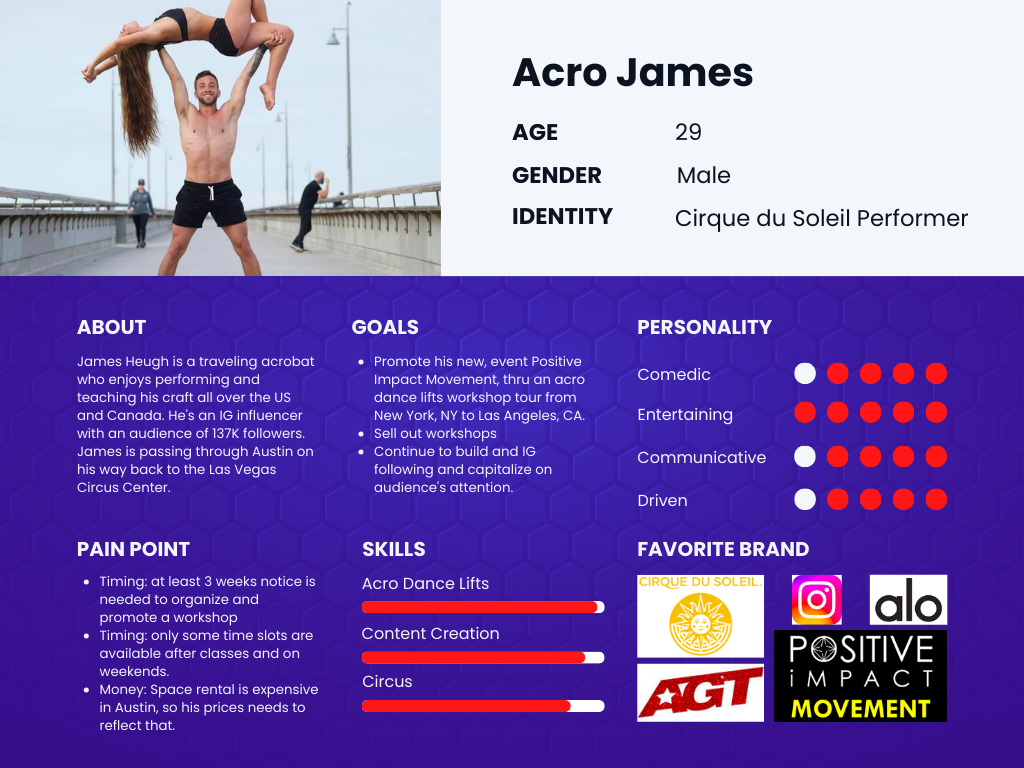
If not for my relationships within the community, Laché might have key hits to their bottom line and I’d have missed my chance to fly with the world-famous Acro James. In a heuristic audit, I identified:
- Usability issues like error prevention and recovery
- UI inaccessibility
- Mobile responsive shortcomings
- Slow load times affecting SEO

Research Objectives
Going in with personal experience gave me pre-conceived notions so it was particularly important to step into other user’s shoes.
- Explore user needs, desires, and struggles.
- Pinpoint what sets Laché apart from other fitness facilities.
- Analyze insights to highlight the unique brand of magic at Laché!
- Tell an inviting story that reflects the culture and community
- Inspire people to come play
Heuristic Evaluation for Responsive Web Re-Design
Limited by time, a mini heuristics evaluation was conducted using Nielsen’s method.
- Error prevention and recovery with WL is largely outside of LMC’s direct control, but resolution by sharing feedback with the SaaS company is an avenue of exploration.
- IA issues include broken links, links to the wrong pages, and discrepancies between menus on top and bottom
- Images lack mobile-friendly scalability and accessible color contrast text overlays. They’re undesirably described as “antique.”
- Multiple CTA button styles from page to page challenge user pattern recognition.
- Slow load times especially on mobile are problematic due to many large images and excessive animation

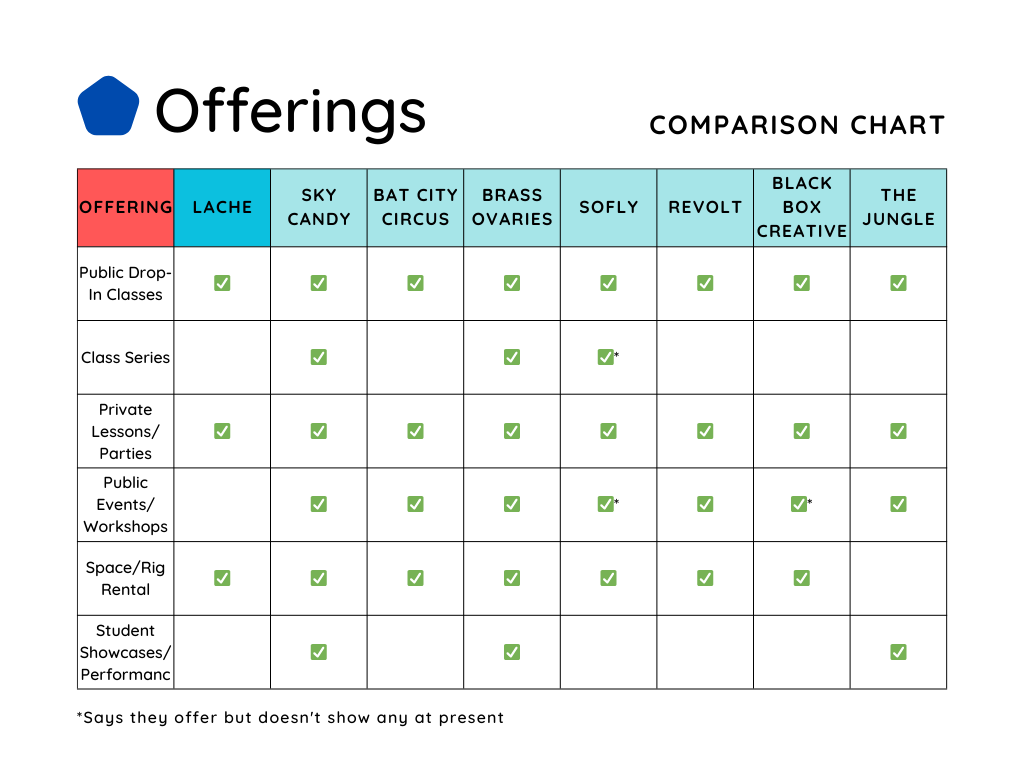
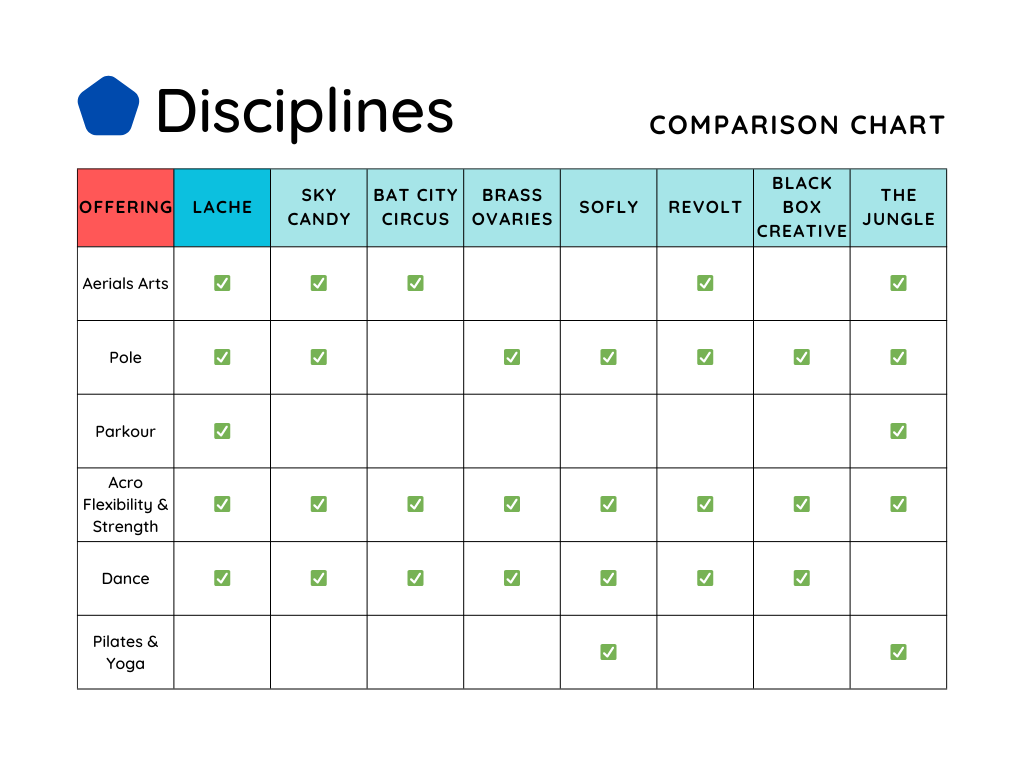
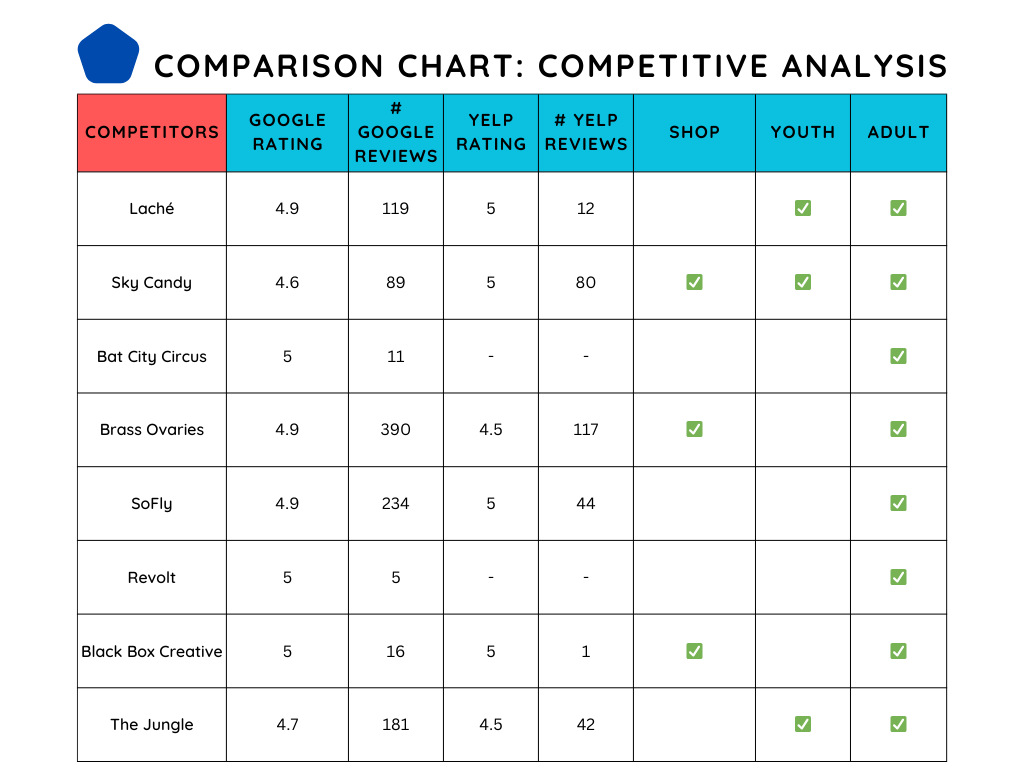
Competitive Analysis
Discovering other businesses’ solutions to staff pain points and the needs of a shared target audience was helpful.
- Users consistently rank Laché better for cleanliness. Polished UI can incorporate this brand value into the digital presence!
- Competitor sites load faster, helping SEO.
- Many use less animation to pack a more powerful visual punch with dark, edgy UI.
- Google searches for bachelorette parties are stronger for BO, IDS, SF, and BBC.
- Private-party pages tend to purchase an additional domain name to rank better while having a shorter and thus more shareable link.

Market Research
Overall, LMC’s magic is offering everything under one roof. The marketing manager corroborated my analysis and mentioned that “finding our niche is one of the bigger-picture challenges we’re digging into through this process.”
- Metrics on Google and Yelp reviews look great.
- Laché has more diverse demographics served.
- An integrated digital shop could be a point of growth to help increase revenue further.
- While I later learned that LMC does host student showcases, performances, public events, workshops, and class series, it was unclear based on the web content.



Interviews, Focus Groups, & Contextual Research
On Wednesday nights, Laché users gather for extended hours at “Superhuman Study Group.” This is an ideal time for UX Research conduction, however some insights came through contextual research from visiting the facility for drop-in classes and scheduling 1:1 meetings.
- Developing peer-reviewed questions provided structure to inquire with 18 users ranging from members, class package users, ClassPass users, staff, and co-owners in interviews and focus groups.
- Allowing flexibility to pivot from 1:1 to group sessions depending on participant availability optimized time management while benefiting from collective intelligence.
- Further questioning for well-integrated community members with an understanding of the culture and lesser-known offerings is illuminating.

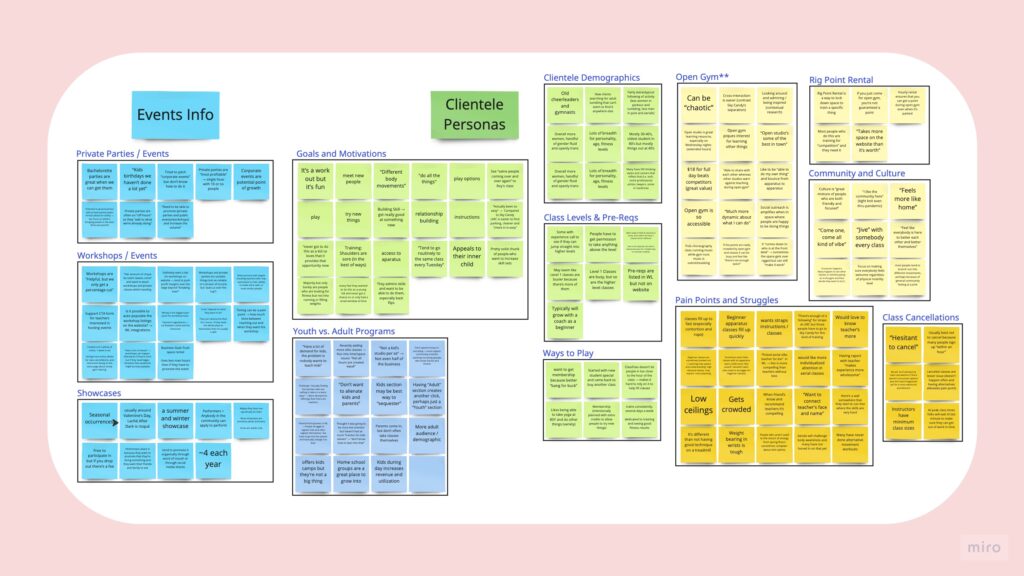
UX Research Takeaways

Life is Spicy at Laché
- Laché is for the variety lover and that’s part of the challenge in establishing their digital presence.
- People explore different classes and memberships. This intentional set up “prevents burnout.”

Consider Personas
- Establishing personas for private events and space rental is a point of growth they need help tapping into.
- Sequestering youth in IA while not alienating parents is ideal since youth services don’t even make up half of the business.

Space Constraints
- Laché is an open space that allows cross-discipline curiosity, but it can be limited and “chaotic” during peak times.
- Events that don’t intersect with classes optimize utilization.
- Open gym is a great value that’s not well highlighted.
UX Ideation
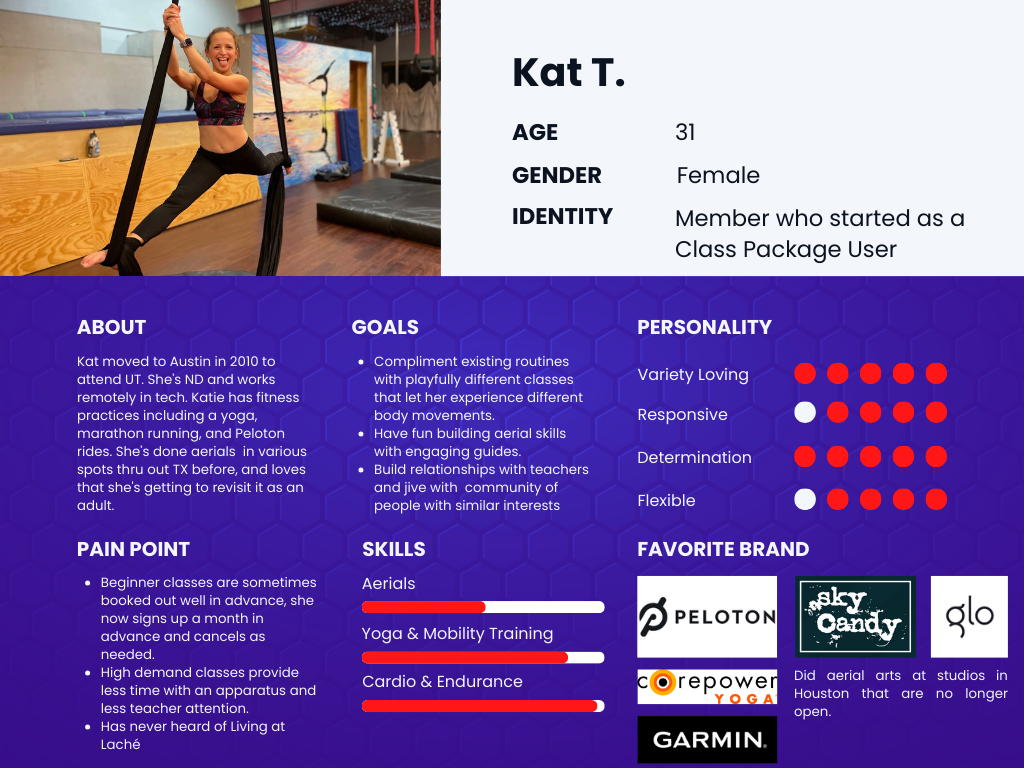
Personas
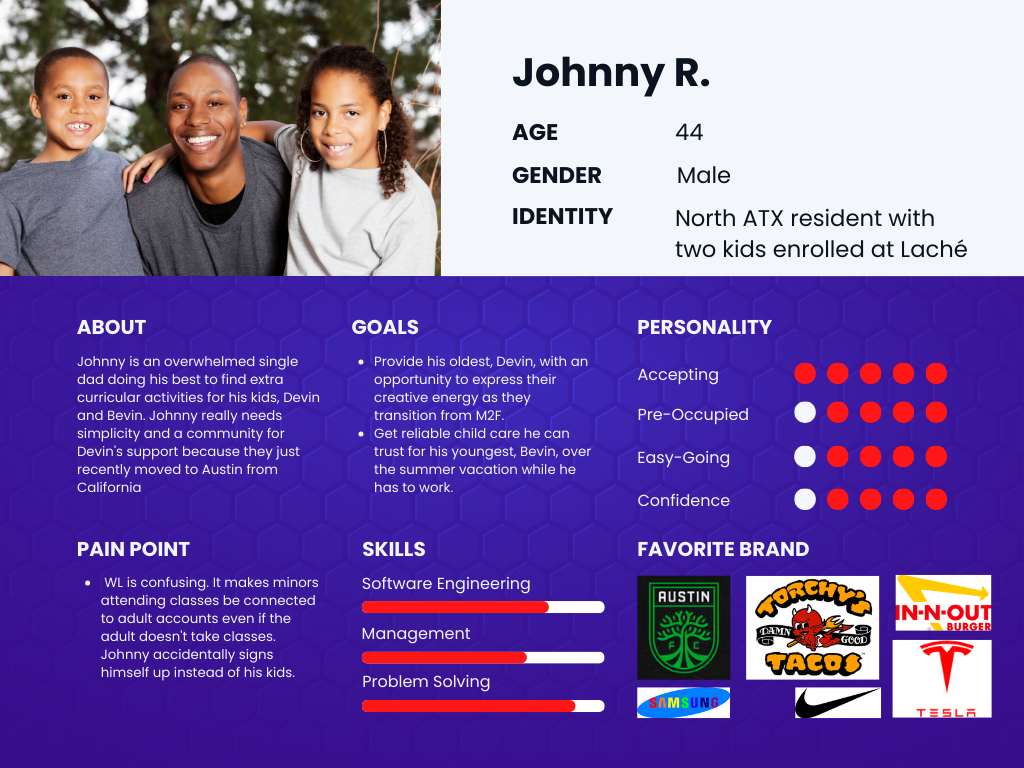
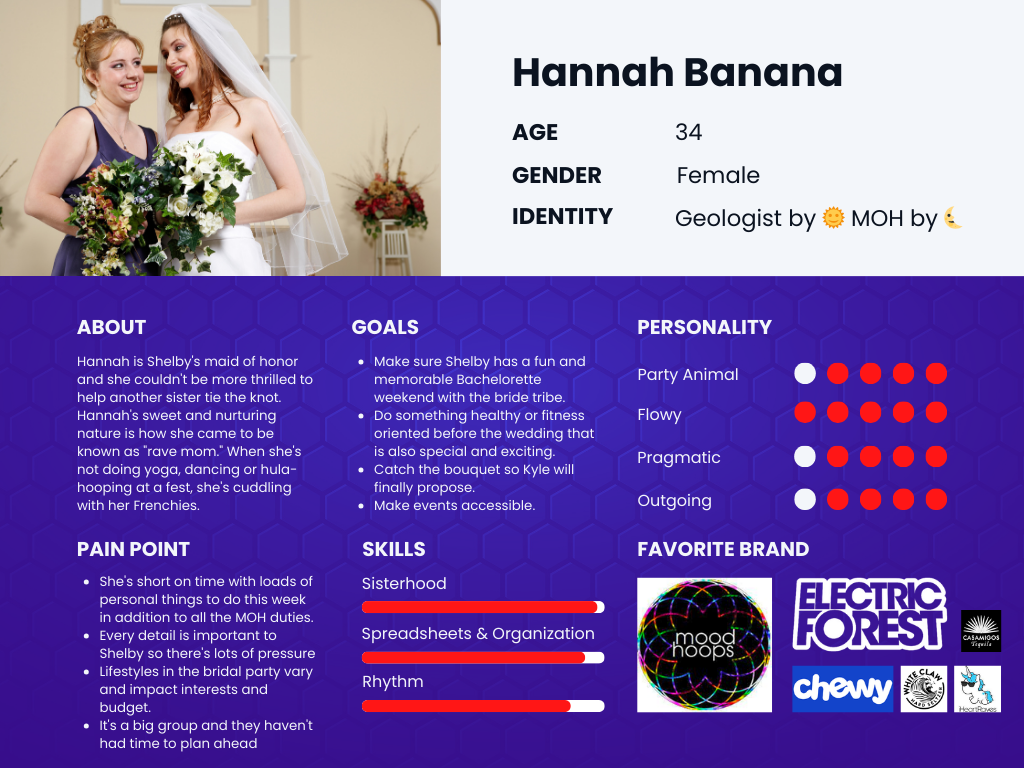
Personas help to contextualize and target users. Thereby they’re frequently consulted to empathize and challenge assumptions.
- Class attendees: users with memberships class packages, and ClassPass
- Private event bookers: who likely stumbled upon the website while searching for aerial arts or pole parties and need info about logistics
- Workshop hosts: skillful teachers looking for a venue to host an event; ideally they promote themselves, but some may rely on Laché to help advertise
- Parents or legal guardians: research suggests that “parents come in, but don’t often take classes themselves” so facility access is for their kids




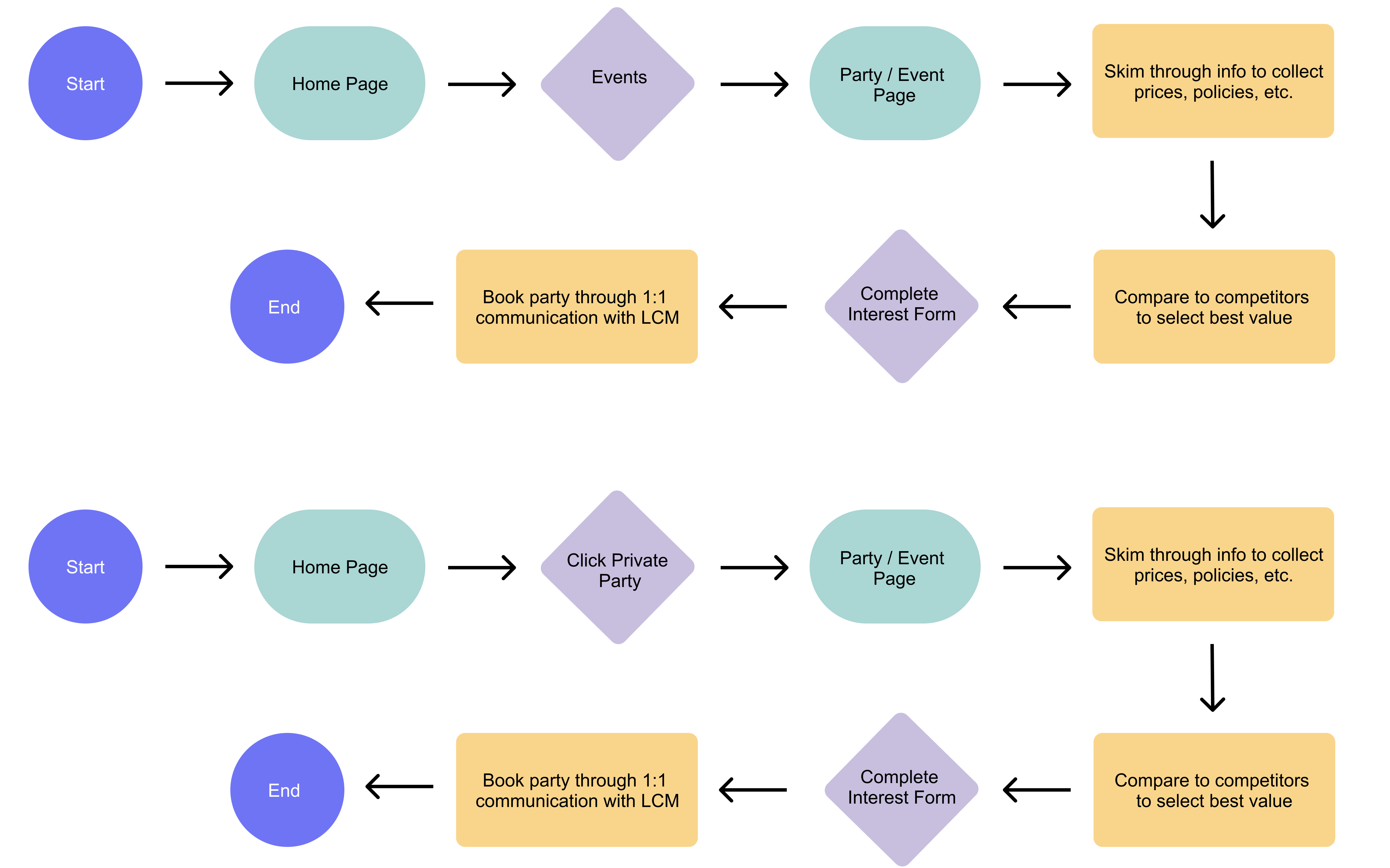
User Flows
User and task flows were envisioned using personas and business goals as the basis for differentiating starting points.
- Most users are new to Laché and looking to take classes. As this is the main source of revenue, it should be the first CTA in the hero section to sustain business growth.
- Some users are event attendees. Events are profit pushers with optimal space utilization so refining these flows is essential, but secondary to more common user goals above.
- Few users are space rental customers. This user often promotes offerings on their own, requiring minimal effort from Laché. Still, it would behoove the business to have pages to help with marketing.

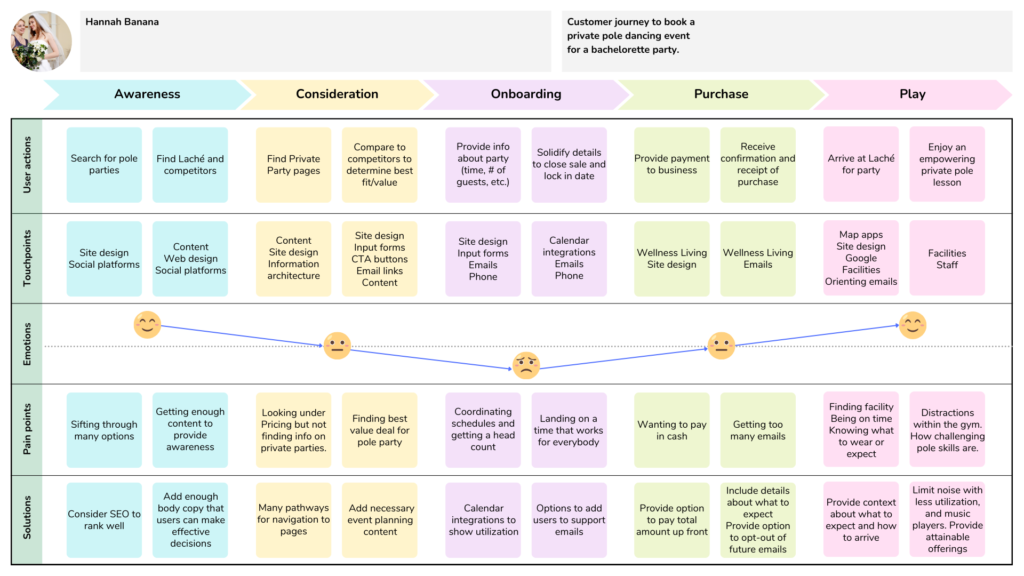
Customer Journey

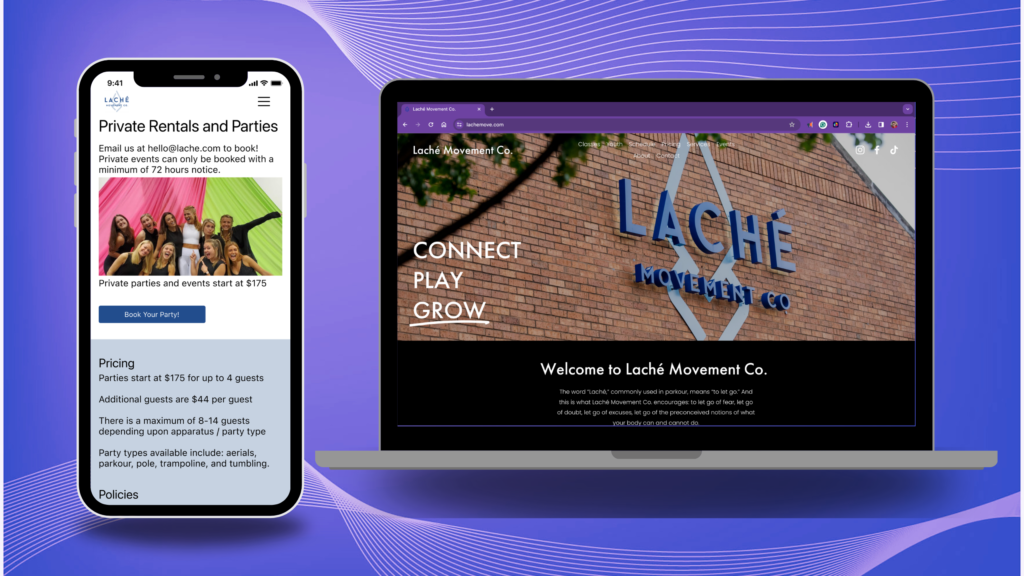
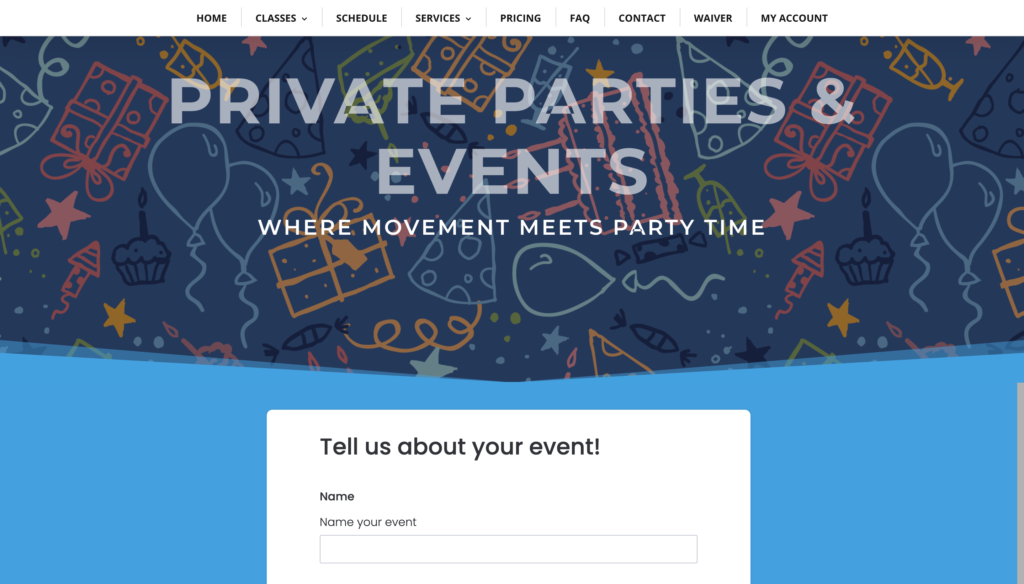
This initial design (depicted above) for private parties leaps to the CTA without providing necessary body copy such as pricing, policies, scheduling, etc. Contrast competitors and customer journey culmination in user flow. The newly proposed customer journey for a busy maid of honor trying to book a private pole party shines a light on moments that matter and can tip the scales toward customer conversion.

Tree Jack Sorting
The marketing manager shared a newly proposed IA with 8 top menu navigation link parent pages, an improvement on the existing IA that had 9. As a UX Designer, I suggested further simplification to 6 links that were remotely tested for usability through remote tree jack sorting sessions on Optimal Workshop.
- Consolidating “FAQ” and “Waiver” as child pages under “About” provided a clear position for the “Meet the Team” page, which didn’t have a parent page in the proposal but was supported by user desirability discovered in research.
- Shifting child pages living under “Services” to “Events” and adding a child page for “Workshops” and “Showcases” would help to highlight offerings. Research shows people are motivated by performance opportunities, but those are only posted on a secret Facebook group called “Living at Laché.”

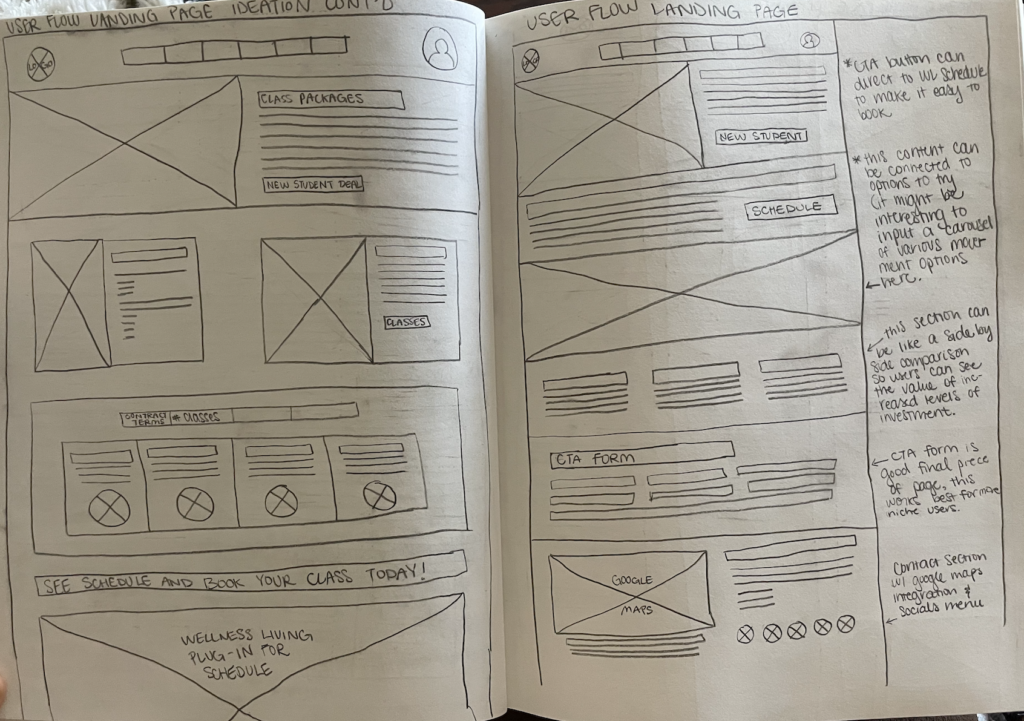
Sketches
Sketches were informed by business goals and ways to improve upon the heuristics evaluation. Starting with the home page to enhance user’s first impressions, sketches were constructed to allow for easy gathering of feedback about possible solutions.
UX Design
Wireframes
Using Figma, mid-fidelity wireframes were created to grow into later hi-fi iterations. After customer journey maps revealed the necessity for more content, this was prioritized.
- Borrowing relevant body copy from competitors as a placeholder was necessary to maintain the timeline for this project while Laché team members were unavailable.
- Adding images dramatically improved the aesthetic, yet proved rather challenging because of the wide breadth of offerings and styles in stock images. It was important to maintain image style continuity.

Usability Testing
Translating lo-fi sketches to a mid-fidelity Figma prototype required improvising with borrowed body copy from competitors to begin testing. The prototype continued to evolve over the course of 2 iterations based on feedback from 9 usability testers. As usability issues were resolved and desirability data was collected, the UI came together.
Operating on the logic that users who could complete a task flow with less visual prominence would likely be able to with task flows given greater visual hierarchy, the private parties and events task flow was tested.
- Usability testing yielded a 100% success rate
- All user flows are designed similarly to aid pattern recognition
- Altered text size, negative space, and visual hierarchy based on usability testing insights.
UI Design
With limited time, I designed exclusively for iPhone and drew from the iOS Style guide. Laché already had branding and the marketing manager intended to use a web design template, so UI design wasn’t critical- it just had to model accessibility to resolve usability issues. Leaning into a visual expression of brand values such as inclusion, community, and cleanliness meant…
- Meeting cognitive accessibility standards for the many neurodiverse users who benefit from multiple navigation pathways.
- Clean and light UI style accentuated with pops of playful color.
- Blues instill trust and security, making them the primary color for a facility known for safe rigging.
- Despite the temptation to incorporate bold reds (a dominant color of the facility), user associations with danger and errors were avoidable.

Laché is the name of a move used to swing from bars or branches, a hat tip to the parkour and aerials foundation.
The unified culture statement is “With love, we rise.”
Their current logo was adapted from one with harder edges, representing the history of Laché via softening a free-runner symbol that converged with the smoothness of aerial arts.
Usability Testing Insights

Access from Multiple Pathways
- Especially since a co-owner acknowledged that Laché tends to attract neurodivergent individuals, cognitive accessibility standards are important.
- Users who accessed the task flow from the navigation menu did so quickly without struggle. Meanwhile, users who scrolled the home page tended to take longer and get distracted reading through content for other task flows.

Hamburger Menu Clarity
- Because users who went through navigation had an easier time, it made sense to make the hamburger menu more obvious so targeted branches for user flows could be accessed with minimal scrolling.
- The touch point was changed from a double line to a triple line icon because feedback uncovered that this style of menu was more easily recognized.
Conclusion
Next Steps
Per the business’ request, I created multiple personas and user flows for this responsive web re-design project. However, due to time constraints, I was only able to examine and test the user flow for booking a private party. Each persona and user flow could be further fleshed out to confirm that it feels intuitive.

Additional User Flows
- Follow a similar pattern to mirror success found in private event user flow usability testing.
- Evaluate hamburger menu icon adaptions.

Third-Party Feedback
- Share feedback with Wellness Living to seek resolution for error prevention and recovery problems
- Report and defer to a Wellness Living specialist.

Marketing to Target Audience
- Launch email marketing campaigns that direct target audiences to user flows with CTA’s.
Learnings from Responsive Web Re-Design
During this cross-functional team collaboration, I learned a lot about time management and maintaining workload momentum while waiting on resources and responses from others. This provided me a chance to take the initiative and circle back.
Being a UX Designer for a service that I use required greater awareness of personal bias. It was eye-opening when personal assumptions about LMC’s business model were proven false in research. Because I was inconvenienced by a last-minute class cancelation and had positive experiences with the class series model offered at Sky Candy, I incorrectly assumed…
- Other users saw class cancelations as a bigger pain point than they were.
- Class series provide value for continuity and skills development.
Thanks for reading my case study!
Think we’d be a good fit for collaboration? I’d love to hear from you. Drop me a line at [email protected].
Strongman stickers created by Stickers – Flaticon“>Illustrations borrowed from Flaticon
